특히 비즈니스를 위해 이메일에 중독된 경우 이 튜토리얼에서 HTML 이메일 서명을 만드는 방법을 단계별로 배우게 됩니다. iPhone 또는 iPad.
HTML 비즈니스 이메일 서명에는 귀하의 이름, 조직 내 직위, 회사 이름, 회사 로고, 귀하 및 회사 연락처 정보(전화, 이메일, 웹 주소)가 포함되어야 합니다.
다음과 같은 대부분의 이메일 애플리케이션에서 Outlook, HTML 서명 코드를 삽입하여 추가됩니다. HTML 서명 필드에서. 을 위한 iPhone 또는 iPad는 약간 다르지만 두 경우 모두 HTML 서명이 필요합니다.
큐프린
에 대한 HTML 전자 메일 서명을 만드는 방법 iPhone 또는 iPad
위에서 말했듯이 먼저 HTML 서명을 만들어야 합니다(이미 서명이 있는 경우 자습서의 이 부분을 건너뛸 수 있음).
HTML 서명 만들기
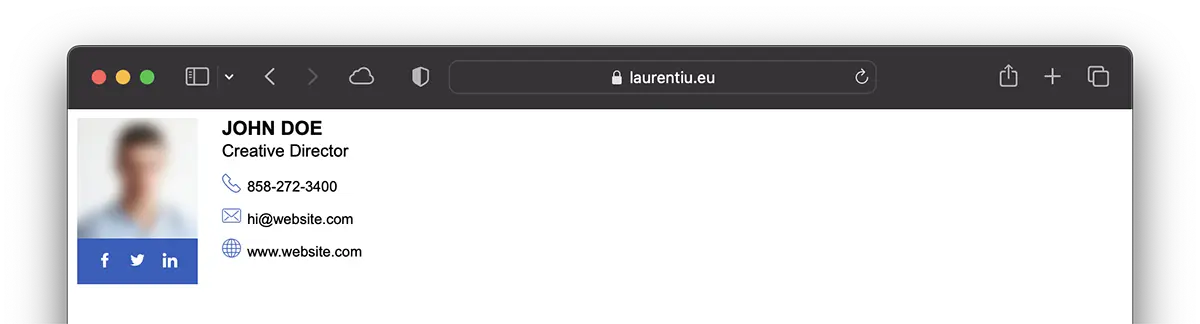
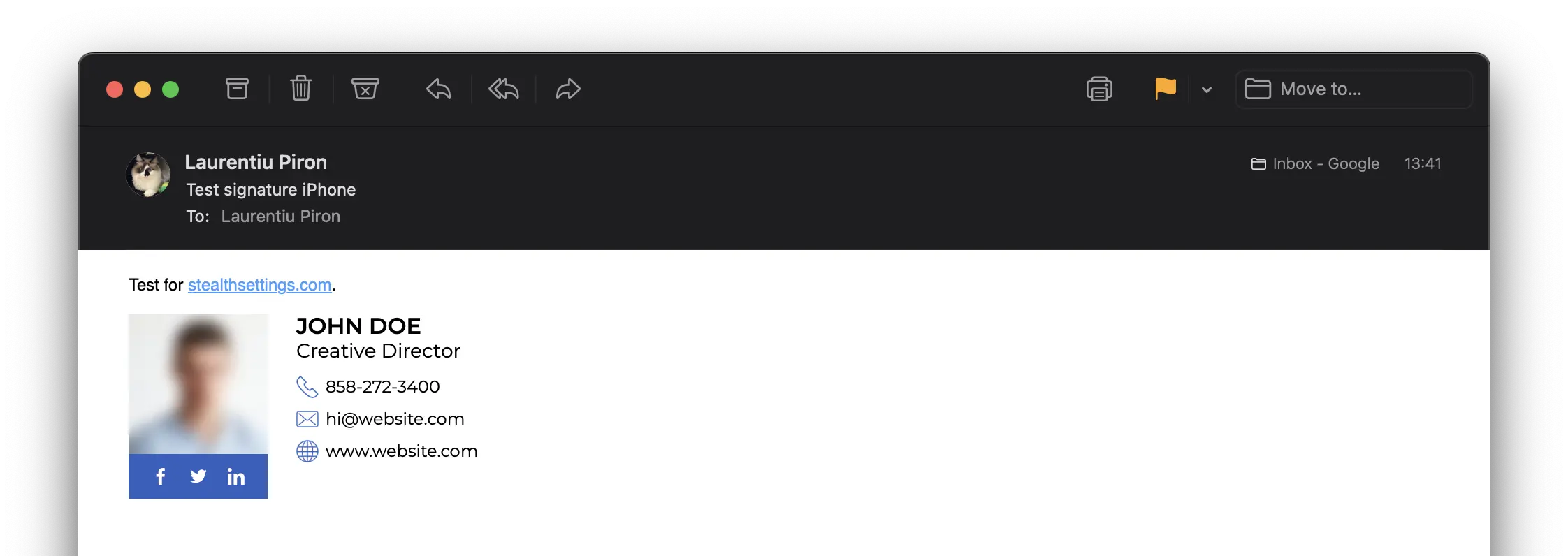
내 예에서 나는 에 대한 HTML 이메일 서명 iPhone 사진(또는 회사 로고), 링크가 있는 소셜 네트워크 아이콘, 이름 및 성, 기능, 전화번호, 이메일 주소 및 웹 주소를 포함하는 더 간단한 것.

이것부터 시작하고 싶다면 model 서명의 HTML 코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">hi@website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">hi@website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>가장 쉬운 방법은 서명용 폴더를 만드는 것입니다. 이 코드를 텍스트 또는 HTML 편집기에 복사한 다음 데이터로 수정합니다. 마지막에 확장자로 저장합니다. .html.
HTML 파일 옆에 폴더를 만듭니다. img 그래픽 요소를 포함합니다. 그림과 아이콘. HTML 코드에서 이러한 요소를 식별합니다. 예: <img src="img/icon-email-10.png".../>.
서명을 사용자 정의한 후 브라우저에서 HTML 파일을 여십시오. 결과는 자습서 시작 부분의 이미지와 유사해야 합니다.
에 대한 HTML 서명을 추가하는 방법 iPhone 또는 iPad
수신자가 서명을 열고 읽을 수 있으려면 웹 서버 또는 서비스에서 호스팅되어야 합니다. cloud HTML 파일과 그래픽을 업로드할 수 있습니다.
서명을 넣었습니다 웹 주소.

HTML 서명이 생성되고 온라인에서 사용 가능한 경우 다음 단계는 기기의 이메일 계정에 HTML 서명을 추가하는 것입니다. iPhone 또는 iPad.
튜토리얼은 앱에 추가된 이메일 계정을 위한 것입니다. Mail 모든 장치에 있음 iPhone, iPad, Mac.
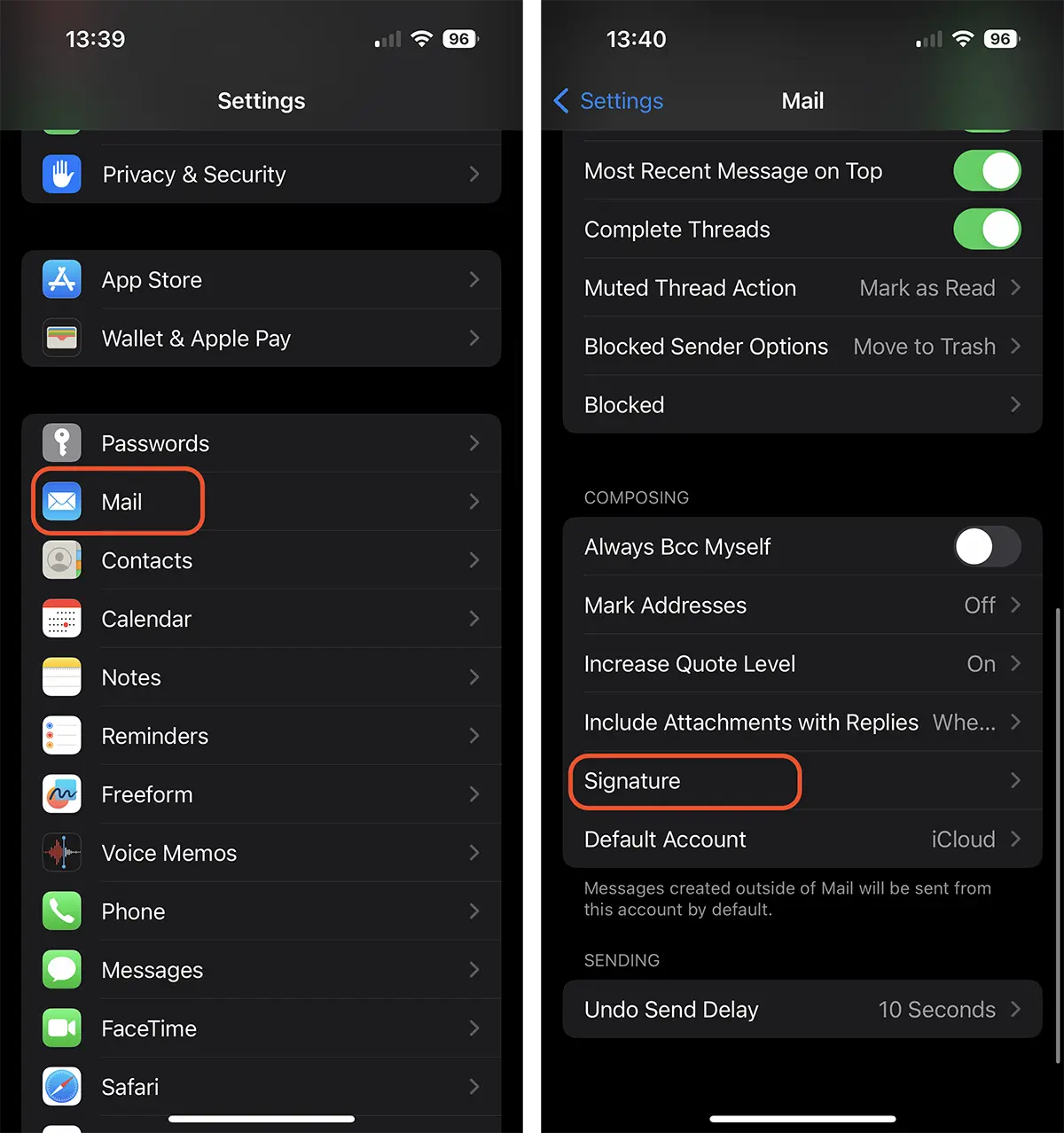
1. 열기 "Settings" 그런 다음 "로 스크롤Mail".
2. 옵션에서 "Mail"열려 있는"Signature".

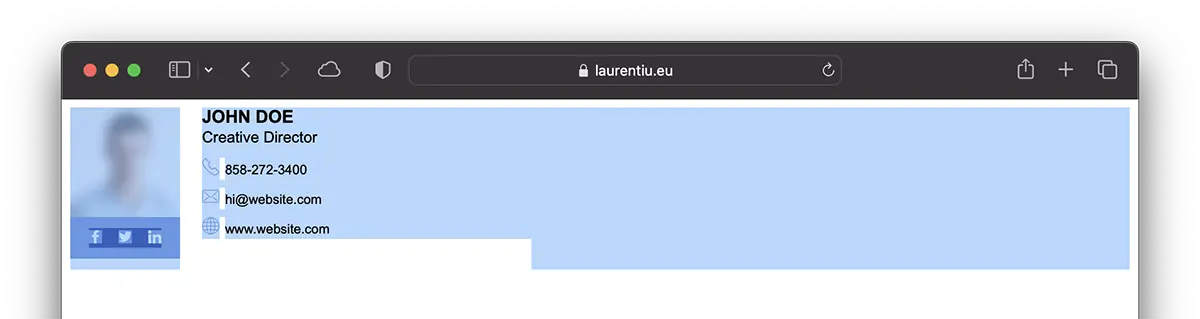
2. 서명이 있는 웹 링크를 열고 모든 콘텐츠를 복사합니다. 당신은 이것을 할 수 있습니다 Safari 장치 iPhone 아니면 아이패드. 기능으로는 Handoff (Universal Clipboard)이 활성화되어 있으면 컴퓨터에서 HTML 서명을 복사할 수 있습니다. Mac 또는 Mac책.

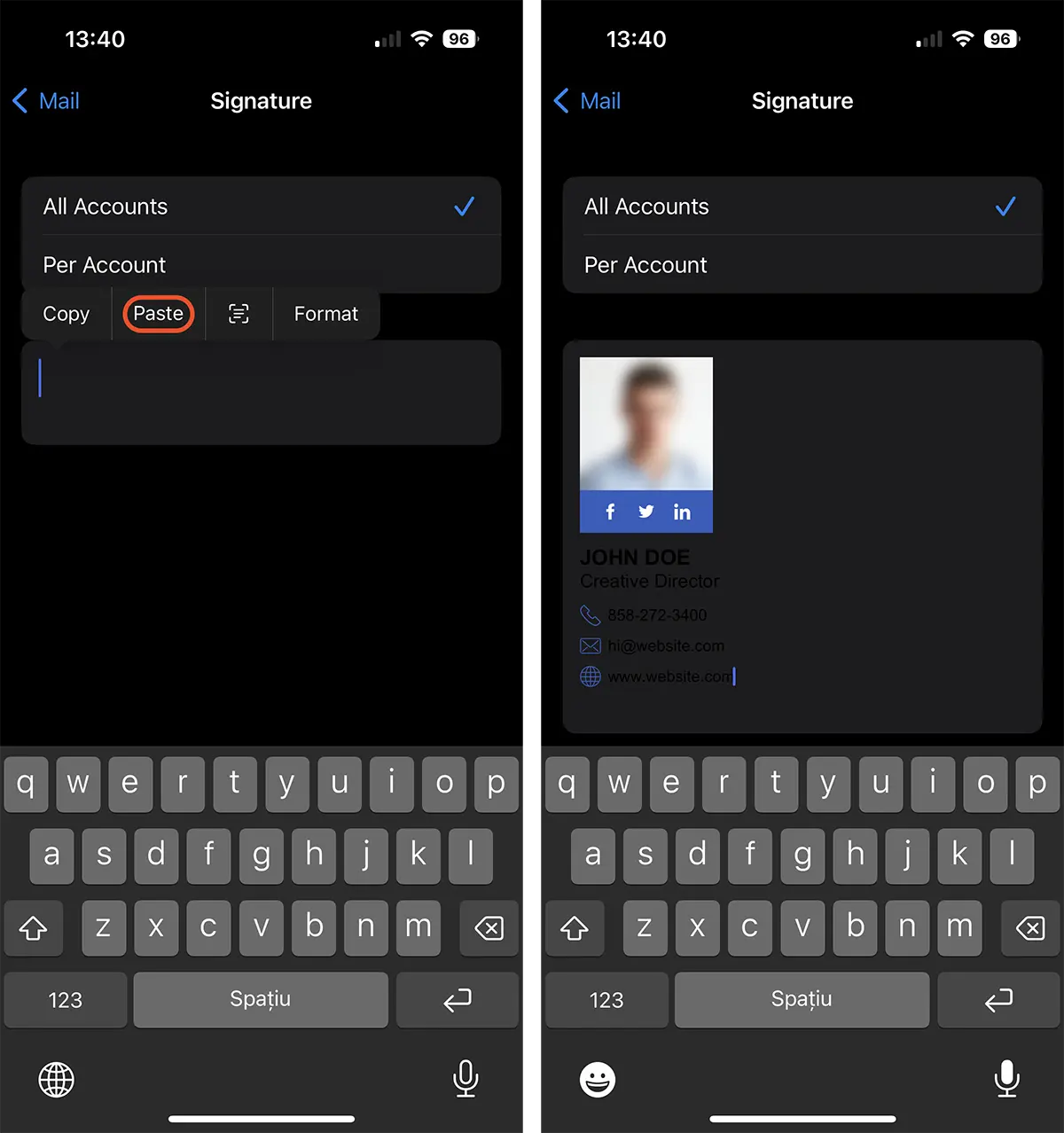
3. "로 돌아가기Signature” 및 붙여넣기(paste) 복사된 콘텐츠.

이 단계 후에 HTML 전자 메일 서명을 만들고 추가하는 방법을 배웠다고 말할 수 있습니다. iPhone 또는 iPad.

관련 : 그림으로 HTML 서명을 만드는 방법 Outlook
3번 항목에서 텍스트를 읽을 수 없다는 것을 알게 되더라도 걱정하지 마십시오. 배경색은 HTML 서명 소스에서 복사됩니다. 따라서 수신자의 이메일 인터페이스가 "어두운" 테마로 설정되어 있으면 메시지가 흰색 배경으로 도착합니다.