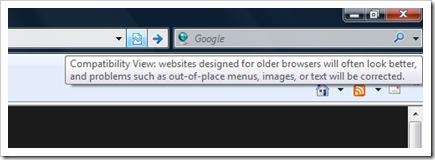
그것이라고되어 있지만 그 인터넷 익스플로러 8 구조는 이전 버전에 생성하고 웹 표준을 준수합니다 많은 페이지의 정상 범위 (높은 호환성)에서 실행하도록 설계되어 인터넷 익스플로러 7. 호환성 문제 웹 페이지 이 새 브라우저. 나는 그것을 설치 한 후에, 나는 블로그 게시물의 일부 내용 바, 바 사진, 바 제목 및 기타 요소의없는 것으로 나타났습니다. 이 오류는 "새로운 기능을 사용하여 매우 쉽게 렌더링 해결할 수 있습니다호환성보기”. 이 기능은 IE8 렌더링 지원을 사용하여 IE7에서 웹 페이지를 표시합니다. 끝에 "Address Bar”(URL)이 옵션에 대한 버튼이 있습니다. 두 조각으로 찢어진 종이처럼 보입니다.

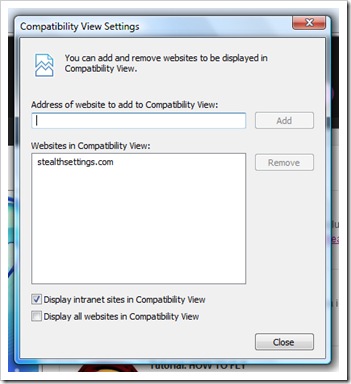
당신이 버튼을 "호환성보기"항상을 사용하지 않으려면, 당신은 이런 식으로 계속 실행하도록 브라우저를 설정할 수 있습니다, 또는 당신은 즐겨 찾는 웹 사이트에 대한 "호환성보기"서 설정할 수 있습니다.

"도구"-> "에서 옵션을 찾을 수 있습니다.호환성보기 Settings".
위의 방법은 IE8을 설치 한 사용자가 관계를 적용 할 수 있습니다. 당신은 호환성 IE8 IE7에서 페이지 설정을 강제 할 수있는 또 다른 방법은, 당신이 사이트를 만든 사람. 웹 마스터 / 웹 디자이너 명령 줄을 사용할 수 있습니다 메타 콘텐츠웹 페이지의 헤더에.
<meta content="IE=EmulateIE7" http-equiv="X-UA-Compatible" />
헤더로 표시됩니다 :
1: <html>
2: <head>
3: <!-- Use IE7 mode -->
4: <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
5: <title>Titlu Pagina Web</title>
6: </head>
현재로서는 브라우저가 현재 개발 단계에 있다는 사실을 고려하면 IE8이 어떻게 발전 할 것인지 알 수 없습니다. Beta 2. IE8에는 여러 가지 새로운 기능이 있으며 제가 알아 본 바에 따르면 IE7보다 훨씬 빠르게 웹 페이지를로드합니다. 미래에 IE8의 최종 버전이 브라우저 시장에서 Firefox와의 진정한 경쟁자가 될지 누가 알겠습니까?