WordPress 우리가 만들 수 있는 가장 맞춤화 가능한 동적 시스템입니다. 프레젠테이션 웹 사이트하는 블로그 또는 심지어 하나 온라인 쇼핑. 수천 가지 테마 (템플릿 또는 WordPress 테마) 및 모듈 (WordPress 플러그인)을 통해 PHP, HTML 또는 그래픽 편집 코드를 모른 채 원하는대로 웹 사이트를 만들 수 있습니다.
하지만 "설정에서 벗어나야하는 상황도 있습니다." default" 에 의해 제공된 WordPress 변경합니다. 여기에는 종종 기능의 변경이 포함됩니다. WordPress.
오늘 튜토리얼에서 우리는 404 (Not Found)에 대한 커스텀 헤더를 어떻게 만들 수 있습니까?.
구조로서 대부분의 테마 WordPress 구성: index.php (첫 번째 파일, footer.php (하단), sidebar.php (측면 가장자리), single.php (기사 페이지), header.php (위). 위와 아래 각각 header.php si footer.php 다른 모든 콘텐츠 파일에 공통입니다. 좀 더 정확히 말하면, 우리가 코드를 변경하면 header.php, 블로그 / 웹 사이트의 모든 페이지에 표시됩니다. 404 오류에서도 존재하지 않는 콘텐츠 / 존재하지 않는 페이지를 대상으로합니다.
대부분의 트래픽, 광고, 상태 웹 사이트 추적 코드는 일반적으로 header.php에 저장되지만 404 페이지에서이 코드가 항상 활성화되는 것은 아닙니다. 이러한 상황을 피하려면 가장 간단한 해결책은 다음에 대한 별도의 헤더를 정의하는 것입니다. 404 오류 페이지.
에서 404 페이지에 대한 사용자 정의 헤더를 만드는 방법 WordPress
우선 사이트 파일에 FTP 액세스 권한이 있어야 하고 테마가 WordPress are 404 페이지 전용 파일 선언. 이것은 테마 폴더 (wp-content / themes / name)에서 찾을 수 있습니다. 404.php. 현재 테마 폴더에이 파일이없는 경우 Twenty Thirteen 테마에서 파일을 복사 할 수 있습니다.
현재 테마 폴더에 404.php 파일을 만든 후에는 header.php 파일에 복사 우리는 "header_404.php".
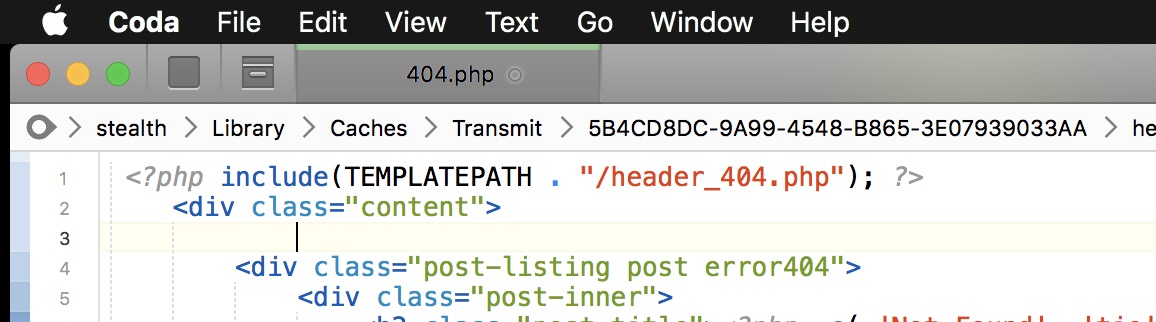
다음 단계는 설치에 파일 헤더 404.php로이 파일입니다. 다음 행을 대체하여이 작업을 수행합니다.
<?php get_header(); ?>cu
<?php include(TEMPLATEPATH . "/header_404.php");>변경 한 후에 파일을 저장하십시오.
이제 테마에 두 개의 헤더가 있습니다. WordPress. 하나는 모든 블로그 페이지에 공통이고 하나는 404 Not Found 페이지 전용입니다.